WordPressテーマ作成で設定しておくべき標準CSSコードを解説!

みなさんこんにちは!エンジニアの高澤です!
今回はWordPressテーマ作成で設定しておくべき標準CSSコードを解説していきたいと思います。
今回の内容はWordPressのクラシックテーマやブロックテーマ等で必要になるWordPressの標準機能に対応したCSSコードになります。
よろしければぜひテーマ作成のなどでお仕事の際にお役立ていただけますと幸いです。
なぜ今回の実装が必要なのか?
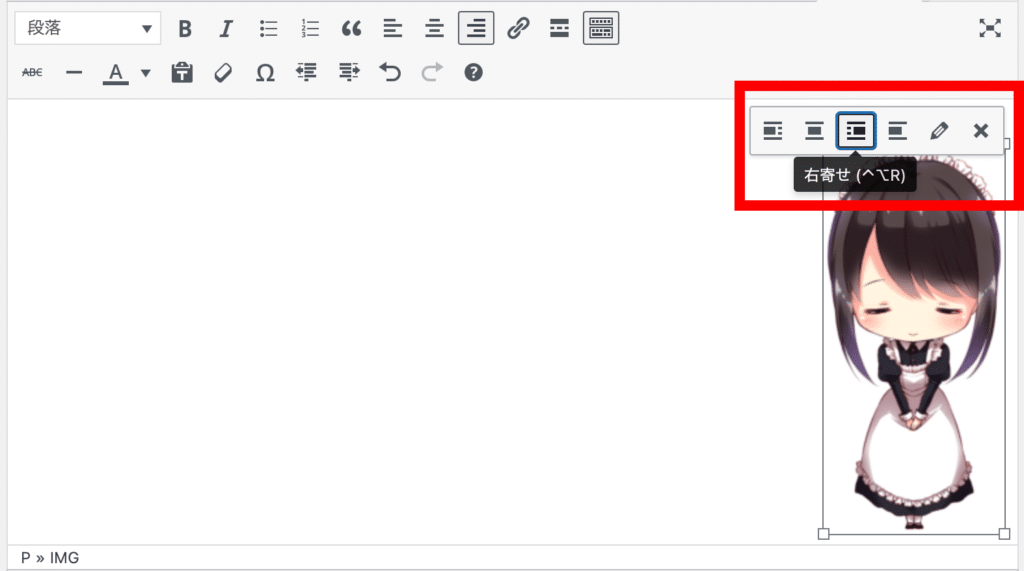
なぜ今回の実装が必要なのかというと、ビジュアルエディタで画像の配置を変更するとその画像のHTMLに対して「.alignright」がWordPress標準機能として追加されますが、それに対応したCSSを記述しないと変更が反映されないからです。
WordPressではクラシックエディタのビジュアルエディタなどで画像の配置を右寄せなどといった具合に変更することあるかと思います。

このときに、独自にテーマ開発をしてしまうとWordPressの標準機能に対応したCSSが記述されていないがゆえに配置を設定してもページ表示上では何も変更されないといった問題が起こってしまいます。
それを解決するために当記事のCSSコードを利用する必要があります。
実装する方法
それでは早速、実装する方法について解説していきたいと思います。
以下のCSSコードをご自身のテーマファイルのCSSファイル等にコピー&ペーストしてください。
.aligncenter {
display: block;
margin-right: auto;
margin-left: auto;
}
.alignright {
float: right;
margin-bottom: 20px;
margin-left: 20px;
}
.alignleft {
float: left;
margin-right: 20px;
margin-bottom: 20px;
}
.wp-caption,
[class*='wp-image'] {
display: block;
max-width: 100% !important;
margin-top: 1.5em;
text-align: center;
}
.wp-caption-text {
margin-top: 0;
}上記のCSSコードは、WordPressで生成される画像やキャプションのスタイリングを制御するためのものです。
ペーストして保存していただければ、投稿編集画面にて設定した通りにちゃんと画像が左右に配置されたりするはずです。
まとめ
WordPressテーマ作成で設定しておくべき標準CSSコードの解説は以上になります。
今回の内容はWordPressのクラシックテーマやブロックテーマ等でほぼほぼ必ず必要になるWordPressの標準機能に対応したCSSコードになりますので、必須の知識といっても過言ではありません。
よろしければぜひテーマ作成のなどでお役立ていただけますと幸いです。